In this blog post, we will be discussing how you can prevent text selection and copy/paste in WordPress easily. So let’s get started
Several publishers who need to prevent their content from getting reused or stealing their content may apply this to prevent text selection and copy/paste in WordPress. Gradually, this makes it more difficult to copy text from your site.
Table of Contents
Why Prevent Text Selection and Copy/Paste on Your WordPress Website?
Several bloggers will discover that without any permission their content gets used or stolen.
There are two ways on how your content can be stolen:
- Manually copying part of content or copying the whole content
- Automated content scrapping
One method to make copying the content more challenging or difficult is to avoid people from copying and pasting your text. Through this, you can make it more challenging to select the text on the site.
Note: Tech-savvy use can yet view the source code or inspect tool to copy the content.
Taking note of this let’s move ahead to see some ways to prevent text selection and copy/paste in WordPress.
Methods to Prevent Text Selection and Copy/Paste
There are two ways to prevent text selection and copy/paste in WordPress.
Preventing Text Selection By Using CSS
This method is easier and simpler than the other method, you only need to add a few custom CSS code to your WordPress theme.
Initially, you need to navigate to the Appearance » Customize page in the WordPress admin area to open the theme customizer.
In the theme customizer, you will have to click the Custom CSS tab from the left column.
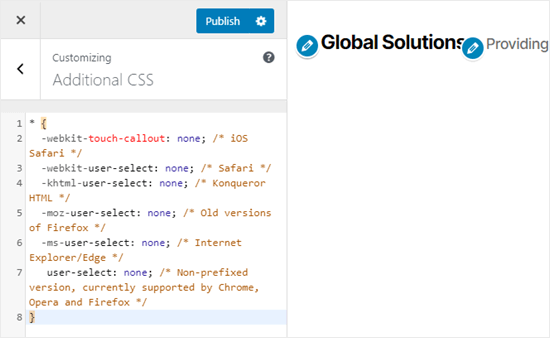
Now , you will view a box where you can add custom CSS to your WordPress theme. Just copy and paste the below CSS code into that box.
* {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Old versions of Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently supported by Chrome, Opera and Firefox */
}

After applying the CSS code, try to select a few texts on your page in the live customizer. You will get to know that you can’t select the text.
Finally, click the publish button on the top of the screen to make changes live for everyone.
Preventing Text Selection By Using a Plugin
In this method, a WordPress plugin will be used that prevents text selection and right-click. By doing this, you will also protect the images from being downloaded and reused.
For this, you need to first install and activate the WP Content Copy Protection plugin. For additional details, have a look at our beginner’s guide on how to install a WordPress plugin.
Once activated, the plugin will work right from the box. And users won’t be able to copy and paste text from your website.
If you ever need to modify the plugin’s settings, it’s quite simple to do. Just navigate to the copy protection page in your WordPress admin. From here you can select to enable or disable protection for particular kinds of content.
Ensure that you click on the save settings button after you do any modifications.
Additionally, you can likewise append the message that will be show to user that tries to print your content.
Suggested For Further Reading:
Conclusion
We hope this article helped you know how you can prevent text selection and copy/paste in WordPress. You can also read the blog post on “WordPress Updating Failed Error Fix” to fix publishing or updating issue in WordPress.
Moreover, you can also check out 10GB Hosting’s Managed WordPress Hosting Plans that offer a lightning-fast speed experience for your website.
