Are you confused about how to add nofollow links in WordPress?
Possibly you may have heard about nofollow links, however, you aren’t sure what are they and why you should use them.
In this blog post, we will explain to you how to easily add nofollow links in WordPress. Additionally, we will also discuss what nofollow links are why are they important.
Table of Contents
What is a Nofollow Link?
A nofollow link is one type of hyperlink that notifies search engines not to follow the outbound link that is being tagged.
You can convert any link into a nofollow link by adding the link attribute rel=”nofollow”.
Backlinks or links are an essential search engine factor.
While you link an external site, the search engines regard that as a ranking signal and pass on a small part of your site’s authority/ link juice to the linked site.
Few SEO experts assume that making external links as nofollow can help your website rank higher on Google.
However, last year, Google announced that their search algorithm now utilizes nofollow (attribute) as a hint rather than an instruction for crawling and indexing purposes.
Suggest for Further Reading:
Before we understand how to add nofollow links in WordPress, let’s see how to check whether a link is nofollow or a dofollow.
How to Check Whether a Link is Nofollow?
All nofollow links consist of the rel=”nofollow” HTML attribute.
Below we have given the HTML code for an example of a nofollow link:
<a href="https://example.com" rel="nofollow">Google</a>To check whether the no-follow attribute is added to a particular link of the website, you will have to right-click the link and then choose Inspect on your browser.
By doing so, your browser’s window will be split into two parts.
In the Inspect window pane, you will be able to observe the HTML source code of the link with a nofollow attribute.”
Meanwhile, you can also use a Chrome extension like Strike Out Nofollow Links. This extension allows you to immediately see which links have the nofollow attribute.
When Should You Add Nofollow Links?
As a common SEO best practice, you must add nofollow to each and every website that you don’t have faith in.
You can link without the nofollow attribute for high authority websites like Wikipedia, New York Times, etc.
But, we recommend you add nofollow links to less reliable sites.
Below we have given few use cases on when to add the nofollow attribute to the links.
Affiliate and Sponsored Links
Several bloggers on the web generate revenue online using affiliate marketing.
Affiliate links are the tracking links for products and services that you promote. You obtain a referral commission when someone buys after they go through your link.
Additionally, bloggers make money with sponsored links. You should also nofollow sponsored links.
External Links
Oftentimes, you may want to link to an external source as a reference. However, as you don’t have control over the content of those sites, you should consider adding a nofollow attribute to them.
In short, you are informing the search engines that you are linking to a source, however, you can’t give assurance for that site.
Note: You don’t have to add nofollow links to high authority sites.
Sidebar Links
A few of the bloggers on the internet add a list of external or affiliate links to the sidebar of their WordPress blog. These external links can be from high-authority websites.
The issue here is that each time a new page is built on your website, you additionally create a new backlink for those sites from your sidebar on that particular page.
Now, let’s see how to add nofollow links in WordPress using various methods.
How to Add Nofollow Links in WordPress using All in One SEO (AIOSEO)
The simplest method to add nofollow links to your website is by using the All in One SEO (AIOSEO) WordPress plugin. The plugin allows you to add the nofollow attribute without having to edit any HTML code.
You can utilize the free or premium AIOSEO plugin version.
The first and foremost step is to install and activate this plugin. For additional details, you can read our guide on how to install a WordPress plugin.
Note: Here we have provided the link to the AIOSEO free version.
On activating the plugin, make either a new page or post and add the anchor text for your link. The next step is to choose the anchor text and click the link icon.
By doing so, a box will be opened up where you can add various options that allow you to either toggle on or off. We suggest that you switch on the ‘Open in a new tab’ option along with the ‘Add “nofollow” to link’ option.
Once you add the link, you can press enter key to instantly add a nofollow link to your page or post.
Several bloggers tick the ” Open link in a new tab” checkbox while adding an external link. This is an ideal method to enhance engagement and keep your visitors from leaving your site.
How to Manually Add Nofollow Links in the WordPress Block Editor
If you don’t need to use the AIOSEO plugin, you can use an alternative method, i.e. manually adding nofollow links in the WordPress block editor.
Now, let’s have a glance at the whole process on how to add nofollow links in WordPress pages or posts with the block editor.
Firstly, navigate to Posts » Add New to create a new page.
Like we discussed before, choose the anchor text for your link and click on the link icon. Proceed further and enter your link. If you wish to open the link in a new tab, just enable that option.
After enabling the option, click the enter button to add the link.
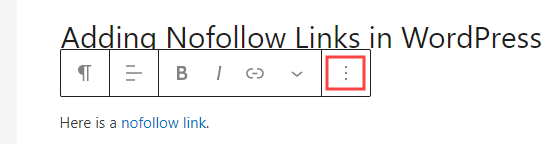
To simply add no follow attribute to your link, choose the block that contains your link and then click the vertical dots icon present at the top bar.

A dropdown menu will be opened by clicking the vertical dots where you have to click the Edit as HTML option.
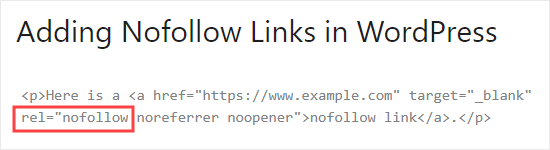
Now, your link’s HTML code can be seen. Proceed further and add the rel=”nofollow” attribute to the link element.
If you find that the rel=”noopener noreferrer” attribute in the HTML code, simply add nofollow within the quotation marks.

Once you have added the attribute, simply click the 3 dots icon and then choose ‘Edit visually’ to revert back to the standard visual format.
By doing so, your normal link will be converted to a nofollow link. Additionally, it’s a similar process to add the nofollow attribute to all other external links.
How to Automatically Make All External Links Nofollow?
A few WordPress users want to automatically add the nofollow attribute to all external links on their website.
Most of the solutions that offer this are done with the help of JavaScript. This is not beneficial for your website’s SEO. Instead, you should manually add nofollow links using the above method.
Some bloggers are concerned about the comment links. However, there’s no need to worry as WordPress by default adds the nofollow attribute to all comment links.
If you are yet seeking a solution that automatically nofollow all external links, the WP External Links plugin.
The first and foremost thing is to install and activate the plugin.
Once you have activated the plugin, navigate to the new External Links Page in your WordPress dashboard.
Here, you will have to change the ‘Set follow or nofollow’ dropdown to ‘nofollow’.
Additionally, you also have the option to set links to open in a new tab utilizing the ‘Open external links’ dropdown.
After doing all the changes, make sure that you click on the ‘Save changes’ button.
Conclusion
We hope this article helped you understand how to add nofollow links in WordPress.
Additionally, you can look for Managed WordPress Hosting for lightning-fast speed with High-speed SSD, 99.9% uptime & 24/7 managed live support.